Github Pages has a nice feature that whenever you made a new commit, it will automatically build the page and publish the new changes. However, I ran into a strange situation that Github Pages didn’t build my new commit. I could have just make another commit to trigger the build, but I’d rather have a nicer solution which can force Github Pages to build my site. After a bit of google search, turned out that Github provides an API to request a page build. Let’s look at how to do this.
How to check the build status of Github Pages
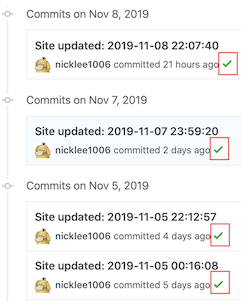
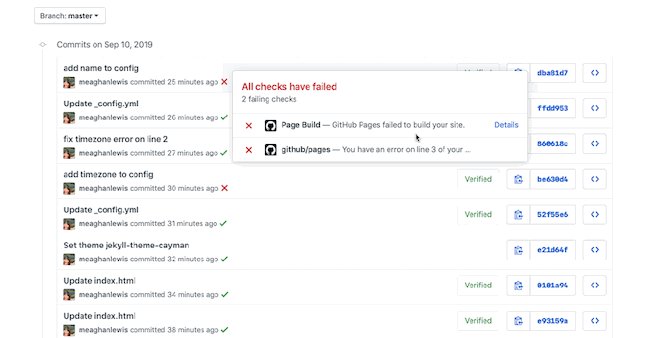
Firstly, let’s look at how to check the build status of Github Pages. The easiest way is to check the commit history of your repository:

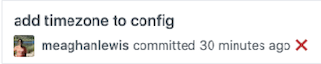
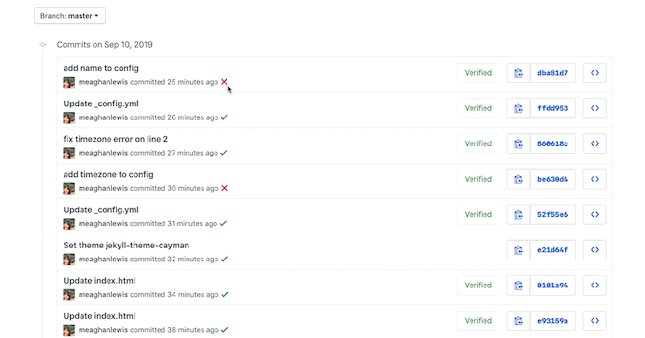
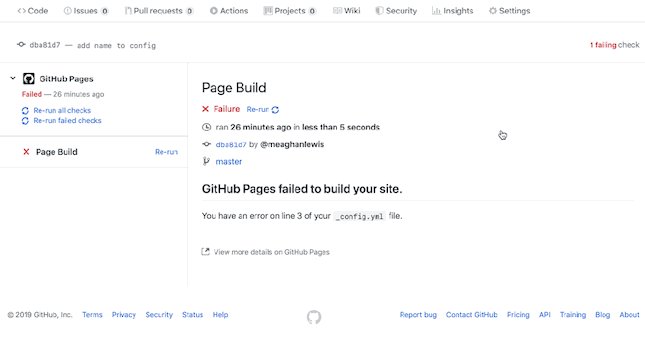
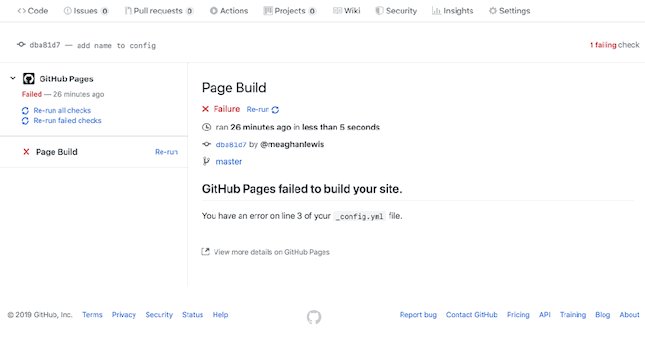
If the build fails due to some errors, then you will see something like this:

Then you should be able to check the error message by click on the red cross

(GIF taken from https://github.blog/2019-09-13-github-pages-builds-now-use-the-checks-api/)
Use Github API to force Github Pages rebuild site
I found the solution here: https://stackoverflow.com/questions/24098792/how-to-force-github-pages-build
Create a personal access token
Follow the instructions here: https://help.github.com/en/github/authenticating-to-github/creating-a-personal-access-token-for-the-command-line
Log in Github account and navigate to: Settings -> Developer settings -> Personal access tokens -> Generate new token
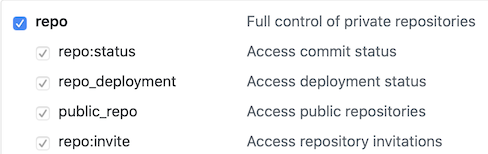
Select repo scope

Call the Github API
Run the script from command line or terminal:
1 | curl -u username:token -X POST https://api.github.com/repos/username/reponame/pages/builds -H "Accept: application/vnd.github.mister-fantastic-preview+json" |
Replace username with Github username
Replace token with access token
Replace reponame with repository name
Check detailed API documentation here: https://developer.github.com/v3/repos/pages/#request-a-page-build
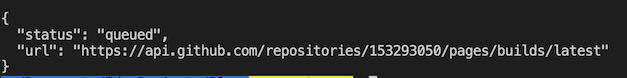
You should be able to see the result like this: