Hexo is a blog framework powered by Node.js. I recently built my blog with it and found it extremely easy and fast. The posts are written in Markdown and Hexo will generates static files in seconds.
In this post I will walk through the steps to setup a blog running locally. There will be another post discussing deploy the blog site to Github page. Here I will only discuss how to install Hexo blog on MacOS. For installation on other platforms such as Windows, please refer to other online posts like https://www.how2shout.com/how-to/install-hexo-nodejs-blog-on-windows-10-with-github.html
Requirems to install Hexo
Install Node.js
Run this script in the terminal:
1 | curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | sh |
Edit zsh config to load nvm each time:
1 | vi ~/.zshrc |
Add: [[ -s $HOME/.nvm/nvm.sh ]] && . $HOME/.nvm/nvm.sh to the end of the file
Then run the command to install node.js
1 | nvm install node |
After the script finishes running, you should see the following output, which means node.js is all set. Great!

Install Git
Next is install Git so you can checkout code from source repositry. On Mac the easiest way is to use HomeBrew. You can install Brew with one line of command:
1 | /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
After Brew is installed, use it to install Git:
1 | Brew install git |
Install Hexo
With Node.js and Git all set, you can install Hexo run the following command
1 | npm install -g hexo-cli |
Create a blog site
Now it comes to the moment when you are able to create the blog site. Simply run:
1 | hexo init my-blog |
Hexo will download and create all necessary files to ‘my-blog’ folder.
Run the Hexo server
Everything is ready and you can run the Hexo server to view your blog site!
1 | hexo server |
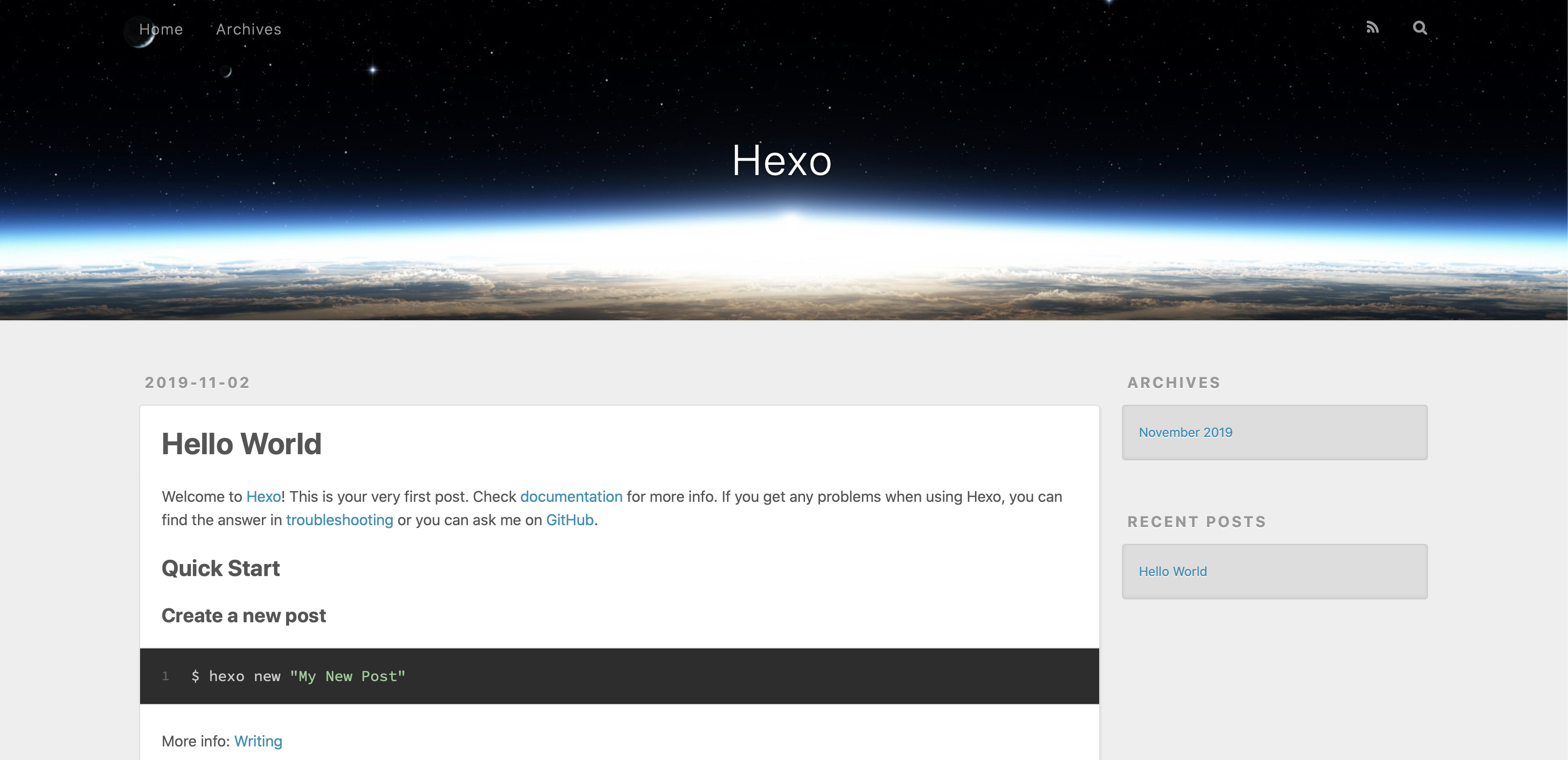
Visit http://localhost:4000 and you should be able to see the webpage show up

Congraturations! You have a blog site up and running. You can create a post using hexo new post "Blog title". You can also change the themes and add plugins to the site.